Page experience now becomes a Google ranking factor. Are you ready for it? Sites well optimized for this Google’s new update will gain a ranking advantage in search results. It means that, if any two given websites have all other ranking factors equally, the site optimized for Core Web Vitals will rank higher than the other.
This article will focus on how to improve Google Core Web Vitals. But first let’s learn briefly what is it clearly to understand how to improve it on your website.
What are Core Web Vitals?
According to Backlinko, “Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience.” And Yoast says that three Core Web Vitals are the most important ones, and Google is specifically asking site owners to keep an eye on these scores and improve them where they can. The Core Web Vitals metrics are about more than just speed. – Learn more about it
The three web vitals are:
1. LCP (Largest Contentful Paint)
2. FID (First Input Delay)
3. CLS (Cumulative Layout Shift)
1. LCP (Largest Contentful Paint)
It measures how fast or slow the largest content element of a given page appears on the screen. It doesn’t mean the time taken to load the whole page fully.
For example, if your page has a large image and a piece of text, that image will be considered the LCP. You need to optimize it if found poorly performed so that your site can appear much faster. Images, videos, or other content types may be considered for the LCP if any of them is the largest piece of content to load in the browser.
According to Google, if a page happens within the first 2.5 seconds of loading, the score is GOOD for the LCP. If it happens under 4 seconds, it needs improvement. Everything over that is considered as poorly performing.

The Largest Contentful Paint (LCP) may be affected by several factors including slow server response times, render-blocking JavaScript and CSS, issues on client-side rendering and other slow loading resources. So, it is suggested to optimize your server, use a CDN, cache assets, etc… Minify your CSS and remove non-critical JavaScript and others. Optimize your images, preload resources, etc.
Here is a guide on how to optimize for LCP.
2. FID (First Input Delay)
It measures the time the browser responds to the user’s first interaction. That’s the time it takes to respond when a user taps a button on the page. Delays may happen as it is still loading page elements in the background. If nothing happens too long when someone taps on the button or something, that’s a bad experience.
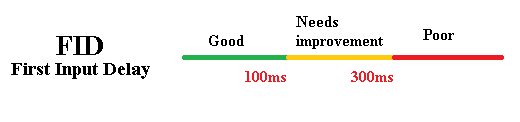
The First Input Delay (FID) measures input actions like tapping, clicking and key pressing but not zooming and scrolling. According to Google, your page scores GOOD if it can respond within 100 ms. It needs improvement if it is between 100 ms and 300 ms. Anything beyond that will be considered as performing poorly.

You cannot measure The FID if there is no user interaction. The FID is based on the data collected from a real user using any mobile and desktop device in different way and environment.
JavaScript is often found to be the culprit of bad scores. If the browser takes too long to execute it, it cannot respond to inputs. You need to improve the code. Remove unused script and code wherever possible.
Read this guide about how to optimize FID
3. CLS (Cumulative Layout Shift)
This third web vital is a new one. It measures how stable elements in a page load onto the screen. When you open a web page, you see texts appear first, then images and other stuffs later. So, when the page loads fully, the positions of the elements may change. It mounts an irritation to users. These layout shifts happen often with ads.
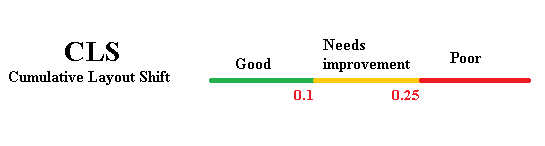
The Cumulative Layout Shift (CLS) compares frames to determine the movement of elements and calculates the severity of the movements. According to Google, anything below 0.1 is GOOD. It needs improvement for anything between 0.1 to 0.25. Everything above it is considered as performing poorly.

The CLS looks at unexpected shifts that cause frustrations to visitors. Ads are one of the main culprits as they are often badly optimized JavaScript and plus, they come from an external source.
Web developers need to specify the width and height of an image. They should reserve the space of the image. If not, texts appear faster, then images replace the space of texts after the page loads fully. That is a bad experience.
Here is detailed guide on how to optimize for CLS
Tools to measure Core Web Vitals
You have learnt about Core Web Vitals and how this update may affect your site rankings. Now, you want to check if this update affects your site or not. There are many tools that can tell you that. The most important ones you can use are below:
1. PageSpeed Insights
It is a full-service measuring tool with both field and lab data. You’ll also get advice on what to improve your site.
2. Lighthouse
Google built it to audit PWAs. But it can do several audits PageSpeed Insights can’t do. It can even do some SEO checks.
3. Google Search Console
If you have been using Search Console, log in to it and find Core Web Vitals on the left sidebar. View the report how your site is performing. The data found in Search Console comes from the Chrome User Experience Report.
How to Improve Core Web Vitals
What should you do and how to improve the score of each Core Web Vital if your site is found affected when you check using the above tools? On this page, you have read about the metrics LCP, FID, and CLS. I have also given a link for each of them about how to optimize for the three vitals LCP, FID and CLS. Click on the links provided and learn to improve the web vitals for your site.
If you are an experienced web developer, you can do it easily. However, if you have a little knowledge of web development, you may take a long time and may not even understand how to do it. If so, follow the ways given below.
Use the best cache plugin
If your website runs on WordPress, a cache plugin can make your site load faster. You can use a free plugin like W3 Total Cache, WP Fastest Cache or WP Super Cache. However, if you look for the best one, use WP Rocket. It is the most popular premium plugin and is worth your money.
WP Rocket developers say this plugin will help you save your time and do the job for you. It will automatically apply 80% of web performance best practices. You will see an instant improvement. You need this plugin for an excellent Google page speed score and loading time.
I use WP Rocket on some of my sites and I can see an instant improvement. If you use the plugin, I hope you will also see the same easily. However, if you can’t get up to the mark you expect, it may be due to some technical issues the plugin can’t control. In this case, find the culprit and improve it manually. If you can’t do it yourself, you need to seek someone’s help.
Hire an expert or service to improve the Core Web Vitals score
Don’t remain stuck with an issue you won’t solve. There are many experts and freelancers working on this new Google update. Find any of them on Fiverr on a small budget to work on your website. Click the link below:
Google Core Web Vitals Courses
If you need a guide to learn more about this Google update, necessary skills to have, and tips to improve your score, check this Udemy course:
Recommended books and articles to read:
| Best site traffic books
| Common WordPress SEO mistakes
| Free WordPress SEO plugins
| WordPress SEO tips
I hope this page helps you understand Core Web Vitals and how to improve them for your website. If you enjoy the article, share this page with friends and loved ones in your social media posts. If have any comment, leave it below.
Ibochouba Singh is a content writer and reviewer with a passion for writing about digital marketing and tech gadgets, including software tools and new tech gadgets. He has over 15 years of experience writing for several consumers and clients, including tech startups, marketing agencies, and software companies. He is writing many articles and product reviews for many websites, including nigcworld.com, buywin.in, medium.com, and quora.com.